@wire
What the Wire service is, and how does it work, knows every developer who uses LWC. In a nutshell, very simply stated: wire allows connecting the frontend layer with the backend.
Application examples:
- Downloading records – the standard getRecord function
- Downloading metadata – the getObjectInfo adapter
- Object operations – createRecord, updateRecord, deleteRecord
- Downloading data from the backend functions – any method of the Apex class with the endorsement: @AuraEnabled(cachable=true)
I refer you to the website’s official documentation to read the full Wire description and its possible uses: https://developer.salesforce.com
Reactive Wire service
Now, let’s focus on a single aspect of the Wire service. Thanks to supporting reactive variables, the service itself becomes reactive.
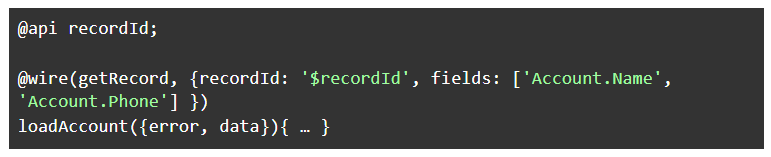
Example:
By adding “$” to the recordId parameter, we made it reactive. From now, every change of the variable recordId value will run the getRecord function.
Chain Wire methods
The reactive Wire service gives us many various possibilities of operations. Firstly, we can manipulate the parameter values. The second option that is not mentioned in the official documentation is controlling the moment of executing the wire service. In the previous example, the reactive parameter was recdordId, the standard variable set by the framework during the component initialization. We need to remember that nothing prevents making any variable reactive. This knowledge, combined with Lightning Data Service and User Interface API, opens up new opportunities.
Let’s reconsider such a scenario:
The implementation of a component to create Account records. One of the displayed elements should be the Rating field of the Picklist type. Based on the value of this field, the system’s statistic data is displayed.
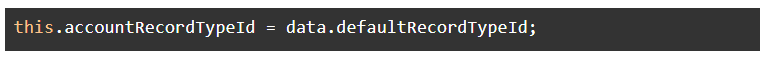
- Downloading the default recordTypeId for the Account object.
The getObjectInfo adapter enables us to download the default recordTypeId for an object.
- Based on accountRecordTypeId we download values available for the Rating field.
To download values for the Rating field, we use the getPicklistValues adapter. We set the parameter of the recordTypeId adapter based in the accountRecordTypeId variable. Thanks to the use of “$,” the variable becomes reactive, and this causes the adapter’s execution at the moment of the value change, meaning the inside of the getAccountInfo function:
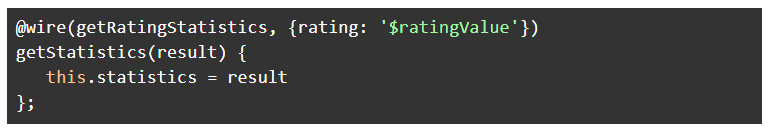
- Downloading statistic data based on the Rating field value.
Statistics are downloaded by using the imported getRatingStatistics method (it is implemented in the Apex class with the endorsement @AuraEnabled(cachable=true)). Once more, the parameter’s value is passed with the use of “$.” As a result, the change of the ratingValue value causes running the getStatistics function, therefore, downloading the statistics.
By extending the user interface with the ability to choose recordType for an Account, the download of the value for the Rating field and new statistics is ensured automatically. The same thing happens while the user changes the Rating field’s value – the statistics will be downloaded automatically.
The chain wire method opens new opportunities to developers who specialize in Lightning Web Components. The knowledge about framework becomes more significant. More operations can be performed by using options available only on the frontend, therefore, transferring the operation’s weight (and knowledge) from the Apex layer to JavaScript. And observing the LWC development, it is easy to notice such direction of Salesforce. Good examples are uiListApi and uiAppsApi that are beta versions, soon to be available as the preview version.
There are many possibilities to use the Wire service and available adapters, but that is a discussion for another publication.
- Salesforce Developer
-
He started his journey with programming with Delphi 7. Another step in the world of coding was C# and, shortly after, Java and JavaScript. Currently he mainly works on frontend technologies. His programming language skills, technology and framework knowledge of ASP.NET, JSF, PrimeFaces, AngularJS and Lightning facilitate his job and tool selection to complete entrusted tasks. Privately he’s a cycling enthusiast, whose credo is: „Kilometers don’t make themselves.